А вы уже присоединились к нашему Телеграм-каналу с полезностями?
Содержание
В этом уроке мы покажем вам, как нарисовать постер в стиле ретро. Вы научитесь создавать фигуры, используя палитру Обработка контуров, соединяя контуры и применяя графические узоры. Кроме этого мы воспользуемся палитрой Внешний облик и добавим объектам по несколько обводок.
Для начала давайте посмотрим на рисунок, который мы будем создавать.

Шаг 1
Для начала давайте откроем новый документ и поместим в него изображение орла, которого мы отрисуем. Фотографию с орлом я нашла в Интернете. Дважды щелкните слой, в который вы поместили фото. И в открывшемся окне задайте Ослабление 50%. Затем нажмите ОК и закрепите слой.

Шаг 2
Выше создайте новый слой и задайте для него имя «орел». Затем вытащите на монтажную область горизонтальную и вертикальную направляющие. И найдите центральную точку. Нам нужно нарисовать только половину орла. Мы ее скопируем и развернем зеркально. Затем добавим голову и соединим все контуры.
Итак, начнем. Начнем с отрисовки правой стороны крыльев и хвоста. Воспользуемся инструментом Перо. Можно отрисовать ее точно, как на фото, или проявить больше свободы. Эту часть работы невозможно сделать неправильно. Потому что как художник вы имеете полное право использовать собственный стиль.

Шаг 3
Если отрисовали правую сторону, выделите ее инструментом Выделение (V) и включите инструмент Зеркальное отражение (O). Щелкните один раз нижнюю точку контура, и удерживая клавиши Shift+Alt, разверните ее на 180 градусов против часовой стрелки. Отпустите кнопку мышки. И у нас теперь есть левая сторона орла. Пододвиньте стороны поближе одна к другой.

Шаг 4
Теперь увеличьте масштаб в том месте, где встречаются нижние точки, и выделите обе точки инструментом Прямое Выделение (A). Затем нажмите Ctrl+Alt+J и в открывшемся окне выберите Ось — по горизонтали. Нажмите Ctrl+J и в открывшемся окне выберите Углы.

Шаг 5
Теперь отрисуйте голову орла и повторить Шаг 2. Возможно, чтобы выровнять точки соединения, контуры придется подтащить и изменить.

Шаг 6
Чтобы присоединить голову к телу, сделайте то же самое, что мы делали в Шаге 4.

Шаг 7
Чтобы разделить крыло на сегменты, нарисуйте линии.

Шаг 8
Скопируйте их и разверните зеркально, так как мы это делали в Шаге 3. В этом случае у нас получится симметрическая фигура.

Шаг 9
Выделите все линии и слой «орел». Затем выберите в палитре Обработка контуров кнопку Разделение. Линии соединятся с контуром орла.

Шаг 10
Выделяйте фигуры инструментом Прямое Выделение (A) и заливайте цветом. Я выбрала черный и белый (см. рисунок).

Шаг 11
Под слоем «орел» создайте новый слой и задайте ему имя «эмблема». Нарисуйте многоугольник как на рисунке ниже. Нарисовать нужно только одну сторону. А потом снова скопировать и развернуть зеркально.

Шаг 12
Выделите две точки соединения и нажмите клавиши Ctrl+Alt+J, чтобы открылось окно Усреднение. Выберите Ось по горизонтали и нажмите ОК.

Шаг 13
Не снимая выделение с точек, нажмите Ctrl+J и в открывшемся окне выберите Углы.

Шаг 14
Выделите фигуру многоугольника и откройте палитру Обводка. Толщину задайте 9 пунктов и выберите Обводку снаружи линии, как показано ниже.

Шаг 15
Нарисуйте круг и выровняйте его по центру с многоугольником. А затем поднимите его вверх до пересечения центра с обводкой.

Шаг 16
Выделите обе фигуры и в палитре Обработка контуров выберите кнопку Добавить к фигуре. Фигуры сольются в одну. Затем выберите для заливки белый цвет.
Не пропустите новые уроки в нашем Телеграм-канале

Шаг 17
Выделите многоугольник, откройте меню Объект > Контур > Создать параллельный контур, задайте -8 пунктов. И затем снимите выделение с фигур.

Шаг 18
Выделите внутреннюю фигуру, в палитре Обводка задайте толщину 4 пункта и выберите кнопку Выровнять снаружи линии.

Шаг 19
Откройте или перейдите в палитру Внешний облик, в верхнем левом углу нажмите стрелочку и выберите команду Добавить новую обводку. Задайте для нее толщину 6 пунктов и выровняйте внутри линии. Я выбрала синий цвет. А вы можете выбрать любой, который вам нравится.

Шаг 20
Под слоем «эмблема» создайте новый слой и назовите его «бж». Нарисуйте круг с бежевой заливкой и синей обводкой и поднимите его немного вверх.

Шаг 21
Выше создайте новый слой и назовите его «орелбж». Скопируйте фигуру орла и уменьшите ее до 55%. Сделать это можно в окне Масштабирование. Щелкните дважды инструмент Масштаб (S). Убедитесь, что выбрана опция Пропорционально и поставьте галочку возле опции Масштабировать обводки и эффекты. Выровняйте маленького орла вертикально по центру и перетащите вверх.

Шаг 22
Не снимая с него выделение, включите инструмент Поворот (R). Сделайте один щелчок в центре круга, нажмите Ctrl+Alt и поверните орла по часовой стрелке на 45 градусов. После этого отпустите кнопку мышки. Шесть раз нажмите Ctrl+D. По кругу появятся маленькие орлы. Выделите все этих орлов и в палитре Прозрачность установите Непрозрачность 30%.


Шаг 23
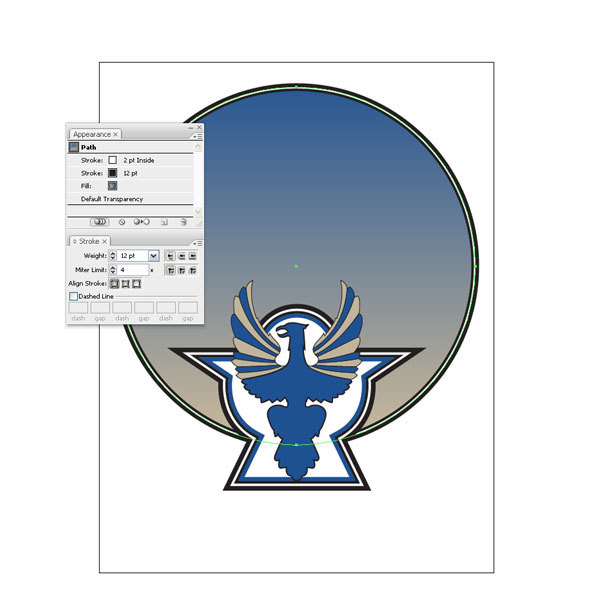
Выделите большой круг слоя «бж». В палитре Внешний облик измените цвет обводки на черный, а в палитре Обводка задайте толщину 12 пунктов. Затем в палитре Внешний облик добавьте обводку. Задайте для нее толщину 4 пункта и выберите кнопку Выровнять внутри линии. Залейте круг линейным градиентом (в данном случае цвета бежевый и синий) и задайте угол -90 градусов.
Выделите большой круг и скопируйте его, чтобы копия расположилась сверху. Для этого нажмите Ctrl+C+F, копия сверху появится автоматически. Сожмите ее немного с помощью инструмента Свободное трансформирование (E), нажмите Shift+Alt и среднюю точку внизу поднимите немного выше.

Шаг 24
Выделите этот сжатый круг, в палитре Внешний облик удалите обводки, а в палитре Прозрачность режим Жесткий свет (Hard Light).

Шаг 25
Создайте новый слой под слоем «бж» и назовите его «прямоугольник». Нарисуйте прямоугольник, залейте его тем же линейным градиентом, что и круг. Только вместо -90 градусов, задайте 90 градусов. Затем выберите для обводки черный цвет. Проверьте, чтобы сверху он совпадал с верхней границей круга, а внизу — с нижней границей многоугольника.

Шаг 26
Создайте новый слой над всеми слоями и назовите его «лента». Нарисуйте фигуру ленты и залейте черным цветом, как показано на рисунке. Без обводки. Создайте параллельный контур и установите толщину -8 пунктов. Выделите эту новую фигуру и залейте ее тем же градиентом, что и фон. Только вместо линейного, выберите радиальный тип.



Шаг 27
Включите инструмент Свободное трансформирование (E) и скосите ее немного. Щелкните одну из угловых опорных точек, нажмите Ctrl и тяните в любом направлении. Перетаскивайте ее туда-сюда, пока не получите желаемую фигуру. В палитре Внешний облик добавьте новую обводку и выберите Выровнять по линии внутри.


Шаг 28
Вернитесь в слой «прямоугольник» и сзади прямоугольника с градиентной заливкой добавьте черный прямоугольник. Сделайте его немного выше и выровняйте по верхней границе обоих фигур. Создайте сверху копию.
Залейте его узором «Средневековый крест». В верхнем правом углу палитры Образцы щелкните стрелочку. Выберите из списка команду Открыть библиотеку образцов > Узоры > Декоративные > Декоративные_Орнаменты и найдите свой узор.
В палитре Прозрачность установите режим Осветление основы.


Шаг 29
Залейте узорами другие фигуры. Только обязательно создавайте сверху копию и устанавливайте режим Осветление основы (или попробуйте использовать другие режимы, например Наложение).

Заключение
Внизу или на ленте добавьте текст и проявите фантазию.

Забирайте подборки шрифтов и цветовых палитр в нашем Телеграм-канале (регулярно по пятницам).
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.