А вы уже присоединились к нашему Телеграм-каналу с полезностями?
Содержание
В данном уроке будут показаны некоторые оригинальные приемы и техники для создания векторных иллюстраций в ретро-стиле.

Навыки:
- Использование полутоновых узоров,
- Добавление ретро-эффекта «ручная печать» к вашим иллюстрациям
- Использование библиотеки кистей Adobe Illustrator
Приблизительное время выполнения: 4-6 часов.
Винтаж и иллюстрации в ретро стиле в последнее время приобретают все большую популярность. Дизайнеры используют новые возможности, предоставляемые программой Adobe Illustrator, для достижения эффекта ручной печати и неровностей, создавая впечатление анимации и иллюстрации 50-60-х.
50-60 гг. были плодотворным периодом, который привел к появлению совершенно новых тенденций в искусстве. Сменился стиль художников – с рисования реалистичных картин, максимально приближенных к жизни, на применение стилизованных, сложных графических форм, что очень повлияло на формирование современной иллюстрации.
Искусство этой эпохи имеет бесконечное значение, у него свой особый стиль, упор на использование шаблонов и принтов. В этом уроке я продемонстрирую некоторые полезные советы и приемы для создания ваших собственных винтажных иллюстраций, а также объясню, как достичь эффекта «ручная печать», и как использовать узоры из полутонов эффективно.
Нажмите здесь для скачивания доступных файлов (2.55MB)
Шаг 1
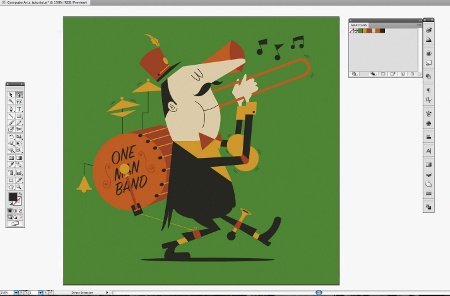
Возьмите листок и ручку, и создайте эскиз вашего будущего рисунка. В частности, для этой иллюстрации я нарисовала человека-музыканта, играющего на многих инструментах в стиле персонажей 60-х годов. При создании эскиза обратите внимание, что в дальнейшем мы будем ссылаться на отдельные элементы (например, инструменты или одежда музыканта). Помните, что мы создаем эскиз персонажа в винтажном стиле, поэтому он должен быть прост в построении, обратите особое внимание на линейные объекты. Когда вы будете довольны результатом, вам нужно будет отсканировать ваш готовый эскиз.

Шаг 2
Отсканируйте ваш набросок и откройте новый документ в программе Adobe Illustrator. Откройте Файл (File) -> Поместить (Place) и вставьте отсканированное изображение в новый документ. Уменьшите непрозрачность до 50%, создайте новый слой и начните процесс обрисовки вашего изображения, используя инструмент Перо (Pen tool). Убедитесь, что вы создаете новый слой для каждой части вашей иллюстрации – головы, тела, инструмента и т.д.

Шаг 3
После того, как вы обвели ваше изображение, настало время выбрать палитру цветов. Выбор правильной палитры – существенный шаг, который влияет на настроение и тон вашей иллюстрации. Я выбрала шести цветную палитру, содержащую теплые земные тона, которые помогут придать впечатление простоватости моему персонажу. Вы можете также использовать образцы библиотек, предоставляемые программой Adobe Illustrator (Окно (Window) -> Образцы Библиотек (Swatch Libraries)), или онлайн ресурсы, такие как Adobe Kuler.

Шаг 4
Когда вы выбрали ваши цвета, создайте новый образец палитры, перетаскивая контейнеры с вашими цветами в палитру. Заполните черно-белое изображение цветами, уделяя особенное внимание балансу цветов, тщательно выдерживая его. Не применяйте никаких обводок на этом шаге – мы вернемся к ним позже.
Шаг 5
Теперь приступим к добавлению обводок к некоторым линиям. Для достижения эффекта небольшой заношенности, эффекта ручной печати, будем использовать библиотеку кистей программы Adobe Illustrator. Откройте Окно (Window) -> Библиотека Кистей (Brush Libraries) -> Художественные (Artistic) -> Художественный Угольный Карандаш (Artistic Charcoal Pencil), и выберите подходящую кисть. Наша цель – достигнуть подходящего баланса между цветами заливки рисунка и обводкой, поэтому будьте очень внимательны при выборе элементов, к которым хотите применить обводку.
Не пропустите новые уроки в нашем Телеграм-канале

Шаг 6
Вы можете поэкспериментировать, применяя новые обводки, нарисованные от руки, поверх некоторых ваших чистых векторных форм для придания неровности, что создает впечатление иллюстраций того периода. Опять же, будьте внимательны при выборе элементов, к которым вы применяете обводку. Часто при создании ретро изображений используют не очень много объектов с подобной обводкой.

Шаг 7
Еще одна общая черта иллюстраций в винтажном стиле – использование полутоновых рисунков. Получаемый эффект может быть легко повторен в Adobe Illustrator. Используя инструмент Выравнивание (Alignment tool), или комбинацию клавиш Shift+F7, создайте серию пятен, различных по интенсивности светлых и темных областей. Мы собираемся применить этот эффект к коже и тени персонажа. Это наиболее подходящие области для использования подобной техники.

Шаг 8
Выберите голову персонажа, удерживайте нажатой Alt/Opt и используйте мышку, чтобы скопировать сделанное на ваш пятнистый рисунок. Группируйте пятна вместе (Ctrl/Cmd+G) и, убедившись, что скопированные объекты находятся сверху пятен, выберите оба объекта и создайте обтравочную маску (Ctrl/Cmd+7). Полученный результат поместите поверх головы вашего персонажа. Вы можете поиграть с коэффициентом непрозрачности пятен, если они получатся слишком выделяющимися. Теперь проделайте ту же процедуру для рук и тени.

Шаг 9
Когда вы закончите работать с цветами и линиями, уберите слой с вашим фоновым цветом. На данном шаге мы будем использовать специальный прием, чтобы придать вашей иллюстрации изношенный, текстурированный вид. Для этого используйте немного черной акриловой краски и сделайте несколько мазков на листке бумаге. Используйте кисти, куски картона и т.д. для создания небрежных, разнообразных мазков на бумаге. Подождите, когда краска высохнет, и отсканируйте рисунок.

Шаг 10
Откройте эту текстуру в Photoshop, откройте Изображение (Image) -> Корректировки (Adjustments) -> Яркость/Контраст (Brightness/ Contrast) и настройте контраст так, чтобы черное стало темным цветом. Нажмите Сохранить (Save) и поместите (Файл (File) -> Поместить (Place)) в ваш файл в Illustrator. Теперь откройте Объекты (Objects) -> Выдержать Путь (Live Trace) -> Параметры Трассировки (Tracing Options). Когда отметите галочкой Предварительный Просмотр (Preview), измените стандартные настройки (Preset) на Детальную Иллюстрацию (Detailed Illustration), и затем нажмите Начертить (Trace).

Шаг 11
Ваша текстура теперь конвертирована в вектор. Теперь, откройте Объекты (Objects) -> Расширить (Expand) для того, чтобы редактировать изображение. Разгруппируйте ваши объекты (Ctrl/Cmd+Shift+G) для дальнейшего редактирования. Измените цвет объекта на белый, выберите и копируйте его.

Шаг 12
Теперь вы можете наложить текстуры на различные части вашего персонажа. Убедитесь, что вы вставили объект на правильный слой, и будьте искусны и избирательны при выборе места, куда вы применяете текстуру. Довольно просто увлечься и применить слишком много пятен, что испортит ваш рисунок. Помните, что мы просто пытаемся придать объекту вид «ручной печати», если применять эту технику правильно, она может быть очень эффективной.

Итак, вы можете гордиться созданным вами изображением в винтажном стиле с элементами ретро.
Забирайте подборки шрифтов и цветовых палитр в нашем Телеграм-канале (регулярно по пятницам).
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.


 (4 оценок, среднее: 4,75 из 5)
(4 оценок, среднее: 4,75 из 5)




Спасибо за урок) очень полезно
а не знаете где можно посмотреть ещё иллюстраций в подобном стиле?
очень понравился, а найти ничего не могу(